WordPress - テーマ変更!
Updated:
今まで使用してきた当方のWordPressブログのデザイン、当ブログサイト開設時から約2年半。 この度変更してみました。
今まで使用してきたテーマはWordPress2.7の時代にテキストを参考に自作したものでした。 今回はまた最初から作成するのも大変なので、今までのテーマをカスタマイズすることにしました。 (ついでにWordPressのバージョンも 3.2.1 にアップデートしました)
基本的に黒っぽいデザインが好きなので、今回も黒っぽいデザインです。 ウィジェットも使用可能のはずです。 (個人的にはウィジェットは使用しませんが・・・)
今回の変更概要は以下のとおり。
変更概要
ヘッダ画像の変更。
新たな画像を作成したり、フリーのものを探すより手軽で今まで使用していた画像も気に入っていたので、その画像をPaint.Netというペイントソフトで加工しました。
配置の変更
今までは記事部分の両側にサイドバーを配置するデザインでしたが、今回はサイドバー2カラムを右側に配置するデザインにしました。
ページナビゲータの配置
最近は投稿記事の数も多くなってきたので、ページ移動が容易にできるようページナビのプラグイン「WP-PageNavi」を導入しました。
表示ページの概要欄を設置
表示しているページ内の記事タイトルを人目で確認できるようページの先頭部分に記事リストを設置しました。
ページトップボタンの配置
ページを下部へスクロールした際にクリック一つでページトップへ戻れるようJavaScript(jQuery)製のボタン「scrolltopcontrol.js」を設置しました。
アクセスカウンターの変更
「counterize ii」というプラグインカスタマイズして使用していたアクセスカウンター。PageViewの表示をやめ、IPカウンターのみの表示としました。(ページビューはツールチップ表示にしました)
その他
背景画像の変更その他細かな変更も行いました。
苦労したこと
- Google API Fontを使用して綺麗なフォントで表示しようと考えたが、Google API Fontは「CSS3」のため2.1勧告の「W3C CSS検証」でエラーとなるので断念し別のフォントを使用した。
- IEやGoogle Chrome用にCSSをカスタマイズしようと考えたが、これも「W3C CSS検証」でエラーとなるので断念。 → そのためIEやGoogle Chromeではレイアウトが若干崩れる箇所がある。(ヘッダ画像部分のpadding部分?)
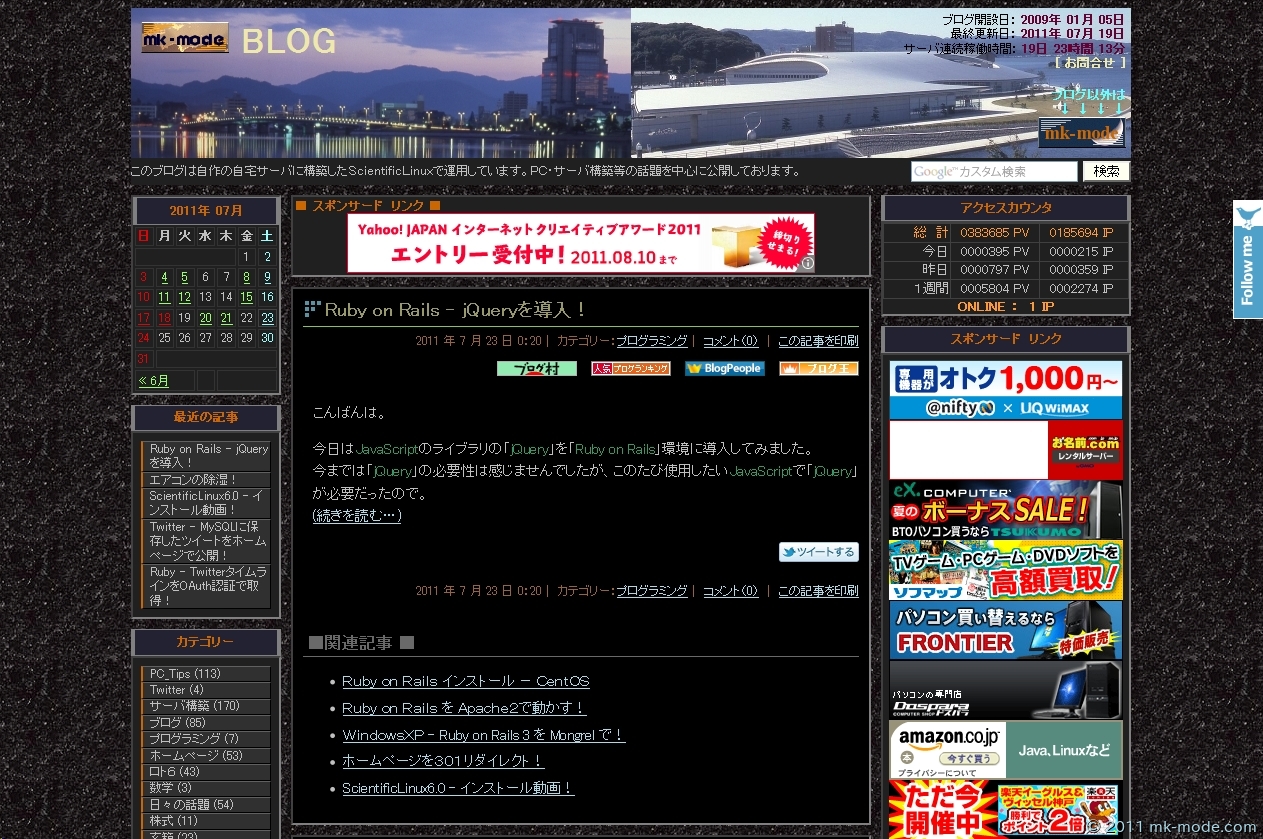
出来栄えはこのページでご確認いただけますが、将来のため以前のデザインと今回のデザインのハードコピーもとっておきました。 [変更前]

[変更後]

「XHTML1.0」と「CSS2.1」は「W3Cチェック」をパスするようになっているはずです。サイドバーのバナーから確認できます。 おかしな点があれば、コメントにて連絡ください。
今後も少しずつメンテはしていくと思います。
最後に、せっかくテーマを作成したのだから公開すればいいのに、と思うかもしれませんが、自分用にかなりカスタマイズしているしソースがスマートではないので公開はしません。
以上。

Comments